Node.js je višeplatformsko JavaScript radno okruženje otvorenog koda za izvršenje JavaScript-a na serverskoj strani. Mogućnost hostovanja Node.js aplikacija na DUKA hostingu je moguća već od PRO Web paketa.
Kako biste kreirali Node.js aplikaciju koristeći grafički interfejs cPanela možete se poslužiti sledećom metodom:
1. Nakon što pristupite na Vaš cPanel uđite u File Manager, nakon čega će Vam se otvoriti fajl sistem u kome je potrebno da kreirate folder Vaše aplikacije klikom na dugme u levom gornjem uglu „+ Folder“ tada se otvara forma u kojoj treba da se unese ime novog foldera i zatim se klikne dugme Create New Folder. U našem primeru folder smo nazvali app.
2. Nakon što uđete u folder možete prebaciti Vašu aplikaciju klikom na upload ili otpočeti razvoj nove aplikacije. U našem slučaju napravili smo fajl app.js sledeće sadržine:
const http = require('http')
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('NodeJS Example app - Powered by DUKAHOSTING \n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
3. Nakon toga pod menijem SOFTWARE videćete polje Setup Node.js App koje je potrebno da kliknete.
Nakon što uđete potrebno je napraviti aplikaciju klikom na dugme CREATE APPLICATION.

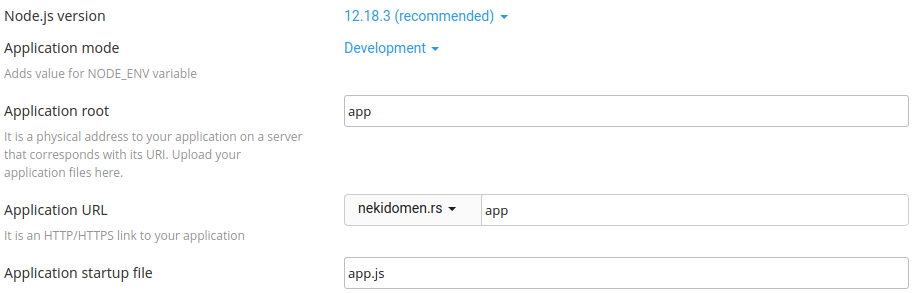
4. Otvoriće Vam se forma kao na slici.

Node.js version - sa opadajućeg menija birate željenu verziju.
Application mode – možete odabrati između razvojnog (Development) ili produkcionog (Production) okruženja. Inicijalno možete izabrati razvojno a kasnije prebaciti na produkciono.
Application root – se odnosi na putanju u fajl sistemu Vašeg naloga.
Application URL – odavde birate domen za koji želite da napravite aplikaciju kao i URL putanju vaše aplikacije.
Application startup file – predstavlja fajl iz koga se pokreće Vaša aplikacija.
Passenger log file – možete definisati putanju i naziv Vašeg log fajla.
Environment variables – možete dodavati promenljive na + ADD VARIABLE.
5. Nakon što popunite formu kliknite na dugme CREATE kako biste kreirali aplikaciju.
Ukoliko ste sledili naš primer klikom na OPEN dobićete sledeći prikaz:
NodeJS Example app - Powered by DUKA hosting
Opciono kako bi kreirali package.json fajl, potrebno je otići na File Manager iz Vašeg cPanela, naravno možete i putem FTP-a uređivati fajlove.
Nakon čega će Vam se otvoriti fajl sistem u kome je potrebno da izaberete i uđete u folder koji ste naznačili u formi za kreiranje aplikacije.
Kada uđete u željeni folder prvo je potrebno kliknuti u levom gornjem uglu na „+ File“ nakon čega se otvara forma u kojoj treba da se unese ime novog fajla i zatim se klikne dugme Create New File.
Zatim se može urediti sadržaj ovog fajla desnim klikom i opcijom Edit.
Potrebno je sačuvati promene klikom na Save Changes, nakon čega se može zatvoriti fajl na Close i ovim je proces kreiranja package.json fajla završen.
Test primer DUKA package.json
{
"name": "app",
"version": "1.0.0",
"description": "NodeJS Example app - Powered by DUKA hosting",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Kada se ponovo vratite iz Vašeg cPanela na Setup Node.js App imaćete mogućnost da izvršite komande stop; restart; edit; remove odnosno da izvršite zaustavljanje; ponovno pokretanje; uređivanje; uklanjanje iz grafičkog interfejsa.Kako biste instalirali pakete iz package.json fajla kliknite na opciju edit.
![]()
Nakon čega je potrebno kliknuti dugme Run NPM Install.

Odavde imate mogućnost da pokrenete komande navedene u package.json fajlu klikom na Run JS script.
6. Na kraju pri vrhu videćete opcije:
DESTROY - ukoliko želite da uklonite aplikaciju.
SAVE - ukoliko želite da sačuvate promene.
Kako bi se sačuvane promene izvršile restartujte aplikaciju i time je proces postavljanja Node.js aplikacije na cPanel završen.

